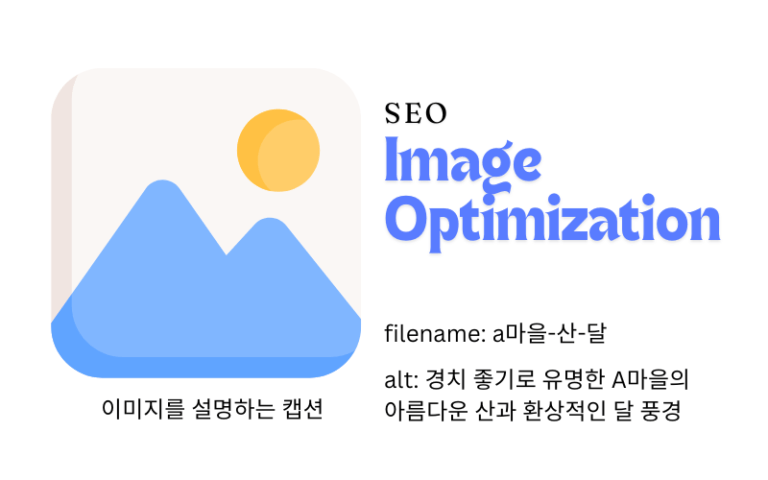
이미지 최적화는 SEO(검색 엔진 최적화)에서 중요한 역할을 합니다. 적절한 이미지 파일 이름과 ALT 태그 설정은 검색 엔진이 이미지를 인식하고, . 이번 글에서는 효과적인 이미지 최적화 방법에 대해 알아보겠습니다.
이미지 파일 이름 최적화하기
이미지 파일 이름은 SEO에서 중요한 요소입니다. 검색 엔진이 이미지를 쉽게 인식하도록, 관련 있고 설명적인 키워드를 사용하여 파일 이름을 설정해야 합니다. 파일 이름에 목표 키워드를 포함하고, 단어 사이를 하이픈(-)으로 구분하세요. 언더스코어(_)는 검색 엔진이 단어를 개별적으로 인식하지 못하므로 피하는 것이 좋습니다.
예시:
- 원래 파일 이름: img123.jpg
- 최적화된 파일 이름: 상업용-바닥청소기계.jpg
ALT 태그 사용하기

ALT 태그는 이미지의 대체 텍스트로, 검색 엔진이 이미지 내용을 인식할 수 있도록 돕습니다. 또한, 시각 장애인이 웹사이트를 사용할 때 이미지 내용을 알 수 있게 해줍니다. ALT 태그는 파일 이름보다 더 자세하게 작성하며, 이미지에 대해 설명해주어야 합니다.
예시:
- ALT 태그: 현대식 미용실에서 머리를 자르는 여성
- ALT 태그: 대형 창고에서 사용 중인 상업용 바닥 청소기계
- ALT 태그: 사무실 청소를 위해 사용되는 소형 바닥 청소기
TIP: ALT 태그에 브랜드 관련 용어를 포함할 수 있지만, 키워드를 과도하게 포함하면 스팸으로 간주될 수 있으므로 자연스럽고 관련성 있는 키워드를 사용하는 것이 중요합니다.
키워드 스터핑을 피하면서 최적화된 예시
1. 파일 이름 최적화
파일 이름을 작성할 때 키워드를 자연스럽게 포함하면서 과도하게 반복하지 않도록 합니다.
잘못된 예:
최신-가전제품-최신-냉장고-최신-가전.jpg바닥청소기계-상업용-바닥청소기계.jpg
올바른 예:
최신-냉장고.jpg산업용-바닥청소기.jpg
2. ALT 태그 최적화
ALT 태그는 이미지를 설명하는 자연스러운 문장 형태로 작성하고, 키워드를 적절하게 포함합니다.
잘못된 예:
최신 가전제품, 최신 냉장고, 가전제품최고의 상업용 바닥 청소기계 상업용 바닥 청소기
올바른 예:
넓은 저장 공간과 에너지 효율성을 자랑하는 최신 냉장고대형 산업 공간에 적합한 효율적인 상업용 바닥 청소기다양한 브러시 옵션이 있는 다목적 상업용 바닥 청소기
자세한 예시
예시 1: 제품 이미지
- 파일 이름:
최신-냉장고-모델-X200.jpg - ALT 태그:
넓은 저장 공간과 에너지 효율성을 자랑하는 모델 X200 최신 냉장고
예시 2: 사용 방법 이미지
- 파일 이름:
스마트-오븐-사용법.jpg - ALT 태그:
주방에서 스마트 오븐을 사용하여 요리하는 모습
예시 3: 제품 기능 이미지
- 파일 이름:
상업용-바닥청소기계-기능.jpg - ALT 태그:
고용량 물탱크와 고급 브러시 시스템이 포함된 상업용 바닥 청소기계의 기능
요약
- 파일 이름: 키워드를 포함하되 과도하게 반복하지 않고 명확하고 간결하게 작성합니다.
- ALT 태그: 이미지의 내용을 자연스럽게 설명하는 문장을 사용하며, 키워드를 적절하게 포함합니다. 키워드를 과도하게 반복하지 않도록 주의합니다.
이렇게 하면 키워드 스터핑에 걸리지 않으면서도 검색 엔진 최적화를 효과적으로 할 수 있습니다
모바일 친화적인 이미지 만들기
구글의 알고리즘은 모바일 우선 색인을 사용하므로, 이미지가 모바일에서도 잘 보이도록 최적화해야 합니다. 이미지를 자동으로 크기 조절하는 웹사이트 템플릿과 빌더를 사용할 수 있지만, CSS 코드를 사용도 가능합니다. 기본 이미지가 16:9라면 object-fit : contain으로 가고 모바일로 가면 이미지가 어느정도 짤려도 괜찮은 거라면 4:3으로 가면 좋을 것 같습니다.
/* 기본 이미지 스타일 (16:9 비율) */
img {
width: 100%;
height: auto;
aspect-ratio: 16 / 9;
object-fit: contain;
}
/* 모바일 기기용 스타일 (화면 너비가 500px 이하일 때 4:3 비율) */
@media only screen and (max-width: 500px) {
img {
aspect-ratio: 4 / 3;
object-fit: cover;
}
}이미지 제목 최적화
이미지 제목은 SEO에 중요한 역할을 합니다. 이미지 제목을 최적화하면 검색 엔진에서 이미지가 더 잘 검색되고 웹사이트의 트래픽을 증가시킬 수 있습니다. 로봇이 파일 이름을 수집하고 이러한 정보를 분석하는데, 이는 사이트의 SEO 성능에 영향을 미칩니다.
캡션 추가
이미지 캡션은 SEO와 사용자 경험 모두에 중요한 역할을 합니다. 캡션은 이미지를 설명하는 짧은 텍스트로, 이미지 하단에 표시됩니다. 다음은 이미지 캡션의 주요 역할과 이를 최적화하는 방법입니다.
이미지 캡션의 역할
- 사용자 경험 향상:
- 이미지 캡션은 사용자가 이미지를 더 잘 이해할 수 있도록 도와줍니다. 이미지만으로는 내용을 파악하기 어려울 때, 캡션은 추가적인 정보를 제공하여 이미지의 맥락을 명확히 합니다.
- SEO 향상:
- 검색 엔진은 이미지 캡션을 분석하여 페이지 내용을 이해합니다. 캡션에 키워드를 포함하면 이미지와 페이지가 더 잘 검색될 수 있습니다.
- 콘텐츠 접근성 개선:
- 화면 읽기 프로그램을 사용하는 사용자에게 캡션은 중요한 정보 제공 역할을 합니다. 이는 웹사이트의 접근성을 높이고, 더 많은 사용자에게 도달할 수 있게 합니다.
- 콘텐츠 연관성 강조:
- 이미지와 관련된 중요한 정보를 캡션에 포함하면, 사용자가 페이지 내용을 더 잘 이해할 수 있습니다. 이는 페이지 체류 시간을 늘리고, 이탈률을 줄이는 데 도움이 됩니다.
이미지 캡션 최적화 방법
- 관련 키워드 사용:
- 이미지와 관련된 키워드를 캡션에 자연스럽게 포함시킵니다. 예를 들어, “상업용 카펫 청소 기계 사용법” 이미지를 설명하는 캡션에는 “카펫 청소 기계 사용법”과 같은 키워드를 포함합니다.
- 간결하고 명확하게:
- 캡션은 짧고 명확해야 합니다. 불필요한 정보를 배제하고, 이미지의 핵심 내용을 간결하게 설명합니다.
- 사용자 친화적:
- 캡션이 사용자에게 유용하고 관련성이 있도록 작성합니다. 이미지가 무엇을 나타내는지, 왜 중요한지를 설명합니다.
예시
- 이미지: 홈트레이닝 루틴
- 캡션: 효과적인 홈트레이닝 루틴 – 집에서 쉽게 따라할 수 있는 운동 가이드
- 이미지: 고성능 바닥 청소 기계
- 캡션: 고성능 바닥 청소 기계는 다양한 바닥 재질에 적합하며, 빠르고 효율적인 청소가 가능합니다.

고유한 이미지 사용
스톡 사진을 사용하는 것은 괜찮지만, 고유한 이미지를 사용하는 것이 검색 순위에 더 도움이 됩니다. 고유한 콘텐츠가 SEO에 더 좋은 영향을 미치는 것처럼, 고유한 이미지를 사용하는 것이 좋습니다.
텍스트와 이미지의 조화
페이지의 텍스트는 검색 엔진이 이미지의 관련성을 판단하는 데 도움을 줍니다. 텍스트에 이미지 설명(Image description)이 충분하지 않다면, 설명을 확장하여 이미지를 더 잘 이해할 수 있도록 합니다.
구조화된 데이터 추가
페이지에 구조화된 데이터를 포함하면, 검색 엔진이 이미지를 풍부한 결과로 표시할 수 있습니다. 예를 들어, 상품 이미지, 동영상, 레시피 등에 대한 구조화된 데이터를 추가하면, 구글 이미지 검색에서 더 잘 표시될 수 있습니다.
마무리 정리
- 이미지 크기 최적화: 웹 페이지의 로딩 속도를 빠르게 유지하기 위해 이미지 크기를 적절하게 조절하세요. 고화질 이미지를 사용하면서도 파일 크기를 최소화하는 것이 중요합니다.
- 적절한 파일 형식 선택: JPEG는 사진에 적합하고, PNG는 그래픽이나 투명 배경이 있는 이미지에 적합합니다.
- 이미지 사이트맵 생성: 이미지 사이트맵을 생성하여 검색 엔진이 웹사이트의 이미지를 더 잘 이해하고 인덱싱할 수 있도록 합니다. 워드프레스 사이트는 보통 SEO 플러그인을 설치하면 사이트맵을 자동으로 추가해주는 기능이 있어서 그것을 활용을 잘하면 됩니다.
- 페이지 관련성 유지: 이미지를 삽입하는 페이지의 콘텐츠와 이미지가 관련성이 있도록 하여 검색 엔진이 해당 이미지를 더 잘 인식하게 합니다.
- 반응형 이미지 사용: 다양한 디바이스에서 적절하게 보이도록 반응형 이미지를 사용하세요.
요약
파일 이름: 키워드를 포함하되 과도하게 반복하지 않고 명확하고 간결하게 작성합니다.
ALT 태그: 이미지의 내용을 자연스럽게 설명하는 문장을 사용하며, 키워드를 적절하게 포함합니다. 키워드를 과도하게 반복하지 않도록 주의합니다.
이렇게 하면 키워드 스터핑에 걸리지 않으면서도 검색 엔진 최적화를 효과적으로 할 수 있습니다.
Q&A
Q: 이미지 파일 이름에 사용할 수 있는 최대 글자 수는 몇 자인가요? A: 일반적으로 30~50자 이내가 적당합니다. 너무 길면 검색 엔진이 인식하기 어렵고, 너무 짧으면 설명력이 떨어질 수 있습니다.
Q: ALT 태그는 모든 이미지에 꼭 필요한가요? A: 네, ALT 태그는 모든 이미지에 필수적으로 추가하는 것이 좋습니다. 검색 엔진 최적화뿐만 아니라 접근성 향상에도 도움이 됩니다.